时间:2021.10.08作者:原创先锋浏览量:2130
国内国外运营 Banner 设计
主要从以下三方面来说:

1. 风格特点
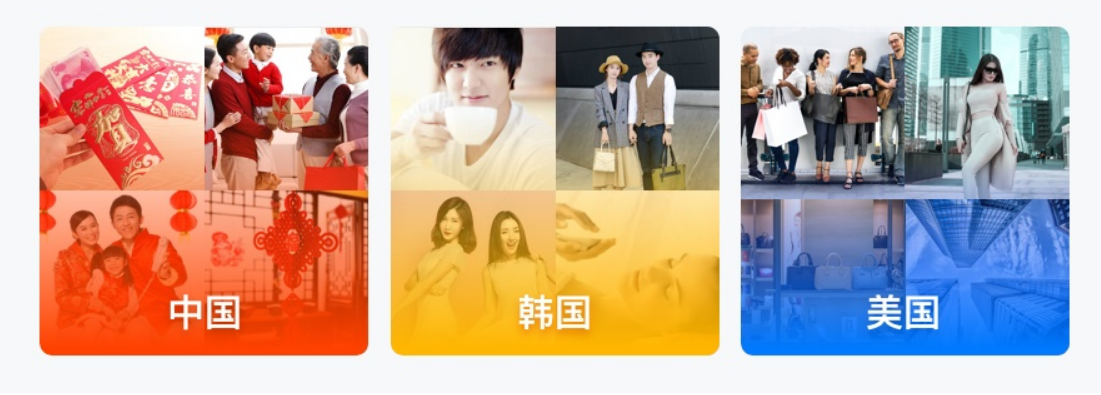
三个地区文化差异大不相同。

2. 整体构图
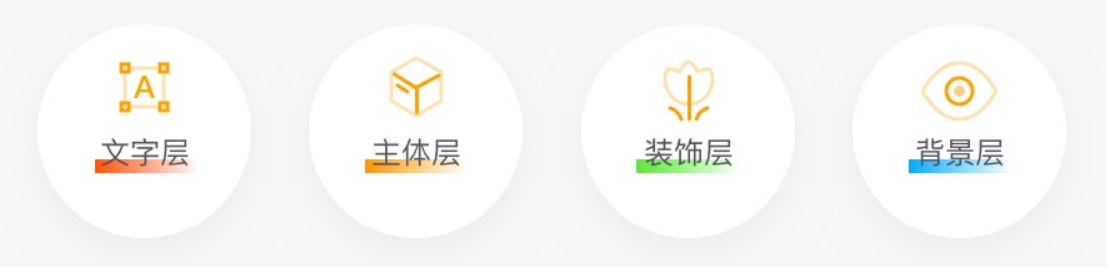
分为:文字层、主体物层、装饰层、背景层

文字层
从文字层可以看出中国的文字层级划分更加清晰。运用「格式塔」原理,主文案和副标题的突出,能让用户对信息提取更加准确直观。
主体物层
为了辅助信息传达,往往采用图文结合,注意主体物的构图布局朝向,主题物对主要文字起到视觉引导作用,用户的聚焦点一定是主文案,而不是主体物。
装饰层
点线面是运用最多的元素,中国把平面设计的三大构成运用到了极致。
背景层
中国设计里最多变的就属背景了。可以利用多彩渐变、放射的线、还有图案叠加,让画面迎合表达的主体基调。
3. 营销推广层面
文案是营销第一要素,想办法突出运营信息,是所有运营必须要注意的,这就有了根据活动气氛进行字体设计。
中国字体的复杂和文化的久远特殊性,对于字体我们是有很深的研究和造诣,表现空间也很大。另外由于中文字形的复杂,导致字库设计成本比较大,字体种类相对较少,为了避免字体版权问题,多采用一些设计变形来达到营销推广目的。比如针对字形进行改变、针对笔画进行加工、针对体积和质感进行变化等。
浅谈学习Banner
随着教育在大趋势下崛起,很多学习类产品开始出现。很多在做教育的小伙伴求助,学习类的运营 banner 无从下手,思路不清晰,那么我稍稍的屡了一下思路,浅谈一下学习 banner 的个人薄见。
在很多设计师刚开始缕思路的时候,总因为无从下手而着急盲目,下意识的认为「我不会啊」!那复杂的不会,就从简单的开始缕。从设计开始,我构图都没想好,设计啥设计?那再简单点,从构图开始吧,我思路都没想好,构啥图?继续再简单点,一步一步往前推,直到推到最简单的细节,从最初第一步开始做。你会发现,首先第一步就是先建立一个符合主题的思路。
谈到学习类 banner,光听一听就觉得头大甚至很讨厌的事情。因为本来学习就是让人很拒绝的,如何引导用户主动做一个不想做的事,就得用到一些特殊的手段了。
1. 主题定位方向
2. 构图结构
良好的构图,目的是能够让用户易懂,首先结构要清晰、简单,主要构图比如:居中、左右。
3. 文案文字
4. 颜色技巧
 back
back
扫一扫,加我企业微信
 北京市丰台科技园
北京市丰台科技园
诺德中心一期2号楼803-805室
© Copyright 2008-2021 bjycxf.com
版权所有 京ICP备09080439号 京公网安备11010802012755号