时间:2021.09.27作者:原创先锋浏览量:2152
网页的响应式设计是一种设计实践,这种设计实践是随着移动互联网时代的到来而逐渐兴起的。随着智能设备的兴起,人们不再仅仅是通过个人电脑来访问网页,还有可能使用智能手机或者平板电脑,如何适配各种不同尺寸大小,不同分辨率的设备,为网页设计带来了新的挑战。而响应式设计就是一种解决方案,采用响应式设计后,同样的一个网页会在不同设备上显示不同的布局,从而带来良好的用户体验。本文将通过设计一个简单到不能再简单的响应式框架来展现响应式设计的基本原理。
就像我们可以用盒子模型的思维来看待网页一样,我们同样可以使用“格子”的思维来看待网页的结构。我们的眼睛在看东西时会遵循一定的模式,比如先从左往右看,然后从上往下看。比如先看文字,然后看标题,最后再阅读下面的文字等等。我们将这样的设计称为网格布局,很多网站都遵循网格布局。
编写一个响应式框架的原理就是通过创建一些通用的CSS类来定义所需要的样式,特别是控制元素宽度的技巧以及在页面上排布的方式。创建用于控制布局的CSS类是一种最佳实践。
要实现响应式设计,让网站根据浏览器的大小来改变元素的大小,肯定不能用绝对尺寸,比如300px,必须使用百分比代表的相对尺寸。在上一个学习笔记中我们提到,如果将元素的尺寸设置为百分比,那么该元素的大小由离它最近的父元素大小决定。响应式框架的基本原理就是将一行(row)拆分为12个网格(grid),这样我们就可以基于网格进行各种形态的布局设计。
1. 负空间
设计中有个概念叫“负空间”,即不包含任何内容的空间。如果你发现相邻的文字之间靠的太近,可以使用padding为元素增加内边距。内边距是元素之间创建负空间的绝佳手段。如果想在元素外边创建负空间,还可以使用外边距margin。
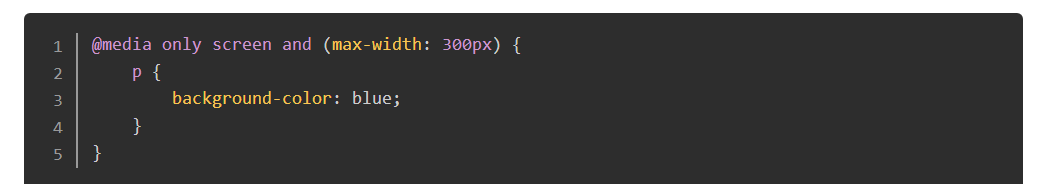
可以使用媒体查询(media queries),使得CSS随着页面的变化而发生改变。这样无论用户是使用手机还是台式机,都可以根据用户所用设备类型来改变页面的CSS。例如以下媒体查询将在屏幕小于300px时将段落中的文字背景颜色改为蓝色。

可以使用normalize.css来解决跨浏览器的兼容性。
一旦建立了HTML的结构,就可以考虑添加其他东西了,比如语义标签。对于页面上比较重要的信息,可以使用h1,h2和h3这样的元素来显示,同时也可以用语义元素划分页面的区域,比如header,footer等等。
 back
back
扫一扫,加我企业微信
 北京市丰台科技园
北京市丰台科技园
诺德中心一期2号楼803-805室
© Copyright 2008-2021 bjycxf.com
版权所有 京ICP备09080439号 京公网安备11010802012755号